Css スタイルシート 練習問題 背景画像と半透明の演出 cssでは、背景に画像を敷き詰めることができることはすでに説明しましたが、 大きな画像でページ全体をカバーするように配置することもできまCssのopacityとrgbaについては、ググればたくさん出てきますので、自分で調べて下さい。 ie8は非対応です。半透明が適応されず、べた塗りになります。ガビーン。 対処としては、半透明png画像を用意してie8専用のcss(ie8css)を作り、 指定するのが良いと思います。(8) CSSTricksから zindexingと擬似要素を追加することなくこれを行うための1つの方法があります。 線形グラデーションが必要なのは、CSS3のサポートが必要だということです tintedimage

巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活
Css 背景画像 半透明
Css 背景画像 半透明-半透明シート Webページで、下の背景画像が透けて見える半透明画像を作る方法です。 こちらのWebページで使っていますが、ブラウザの横幅を変えたりスクロールしてみると、面白い効果が実感できます。 ★実際にWebページで使うには、HTMLとスタイルシート(CSS)の知識が必要です。CSSだけで画像に白い半透明のマウスオーバーを実現する方法をご紹介いたします。 下記のCSSでは「alpha」クラスのa要素がhoverする際のimgに対してスタイルが効くようにしています。 1行目の「opacity 07;」でimgの透明度を変更しています。




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp
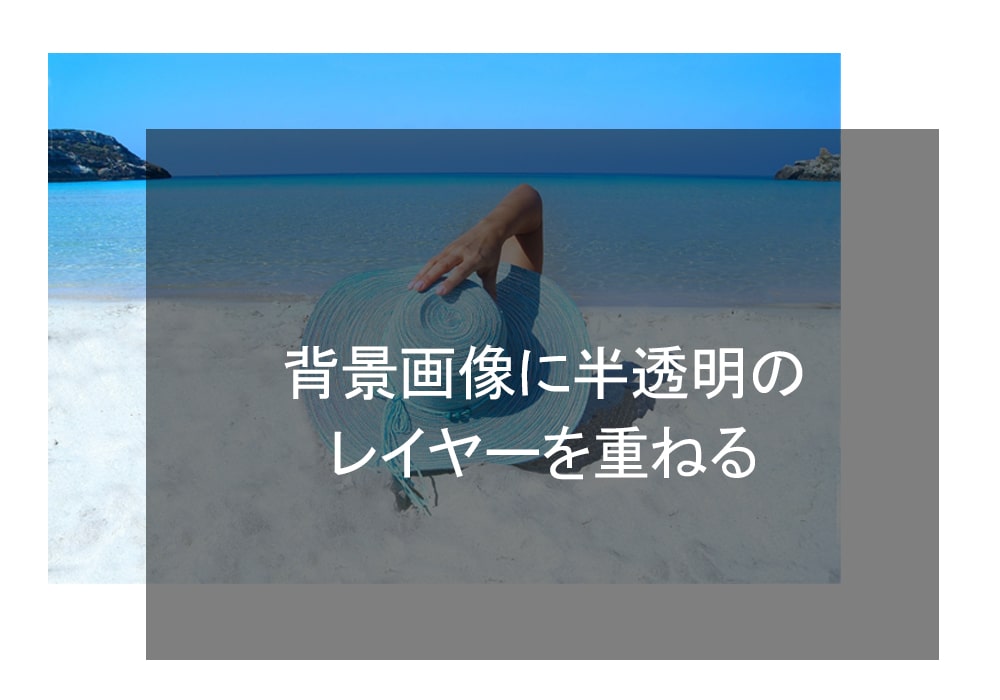
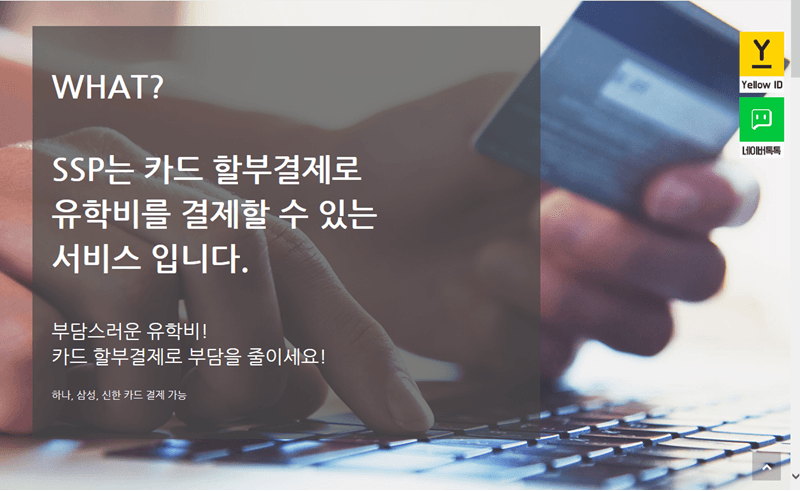
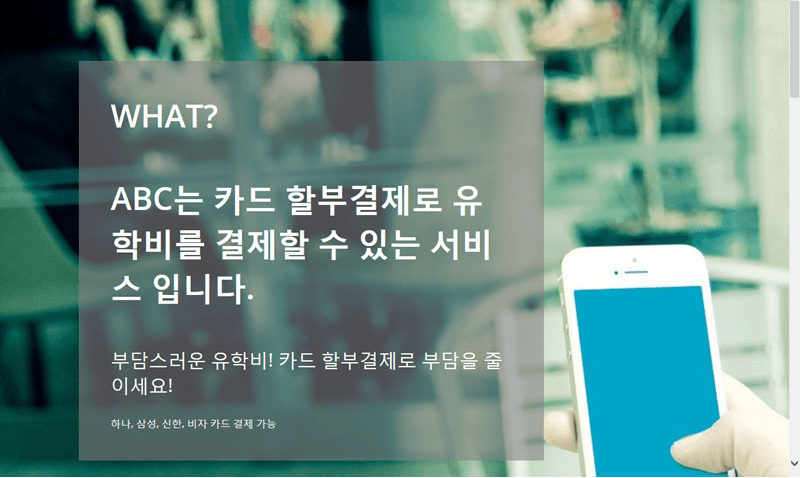
CSSで背景画像に半透明カラーを重ねる ツイート シェア はてな 写真の上にテキストを重ねて読ませたい場合、写真がそのままだと読みにくいときがあります。 そこで画像の上に黒や白の半透明カラーを重ねることで、画像全体の色彩が統一され 半透明レイヤーを効果的に使った、Webサイトデザインまとめ スクロールするたびにコンテンツが切り替わる、シングルページ完結型レイアウトに、アイコン付ナビゲーションリンクとして、半透明レイヤーが採用されています。 トップページにフル CSSで背景画像に半透明のレイヤーを重ねて背景のみを暗くする方法 まず、HTMLは以下のようにシンプルなもので説明いたします。 CSSでは、以下のように指定します。 bgに背景画像を指定して、before疑似要素で半透明のレイヤーを重ねています。 「zindex
Css 背景色 どのように半透明の背景を作るのですか? 今回はぼかし+半透明の色を重ねるということをやりたかったのですが、それはできませんでした。。 ひとまず背景の画像をぼかす方法のみメモしておきます。 ### HTML例 ``` 上に載せたいテキスト ``` ### CSS例 ``` bg1 { background url(/img/bgjpg) center norepeat;擬似半透明背景壁紙 画像を部分的に透過して半透明に見せかけた壁紙です。 こちらはほとんどのブラウザで問題なく表示されます。 背景色との組み合わせでイメージが変わるので、 css の position absolute などによる重ねで効果的に使えるかも。 画像を
マーケティングトレースを行った次の日は、CSSの初歩的でもないお話です。 CSSのBackgroundimageを透過させたい、というのは、Webページ作ってりゃ誰しも思うことです。 img要素やdiv要素であればopacityを設計すればおわりです。 しかしこれがbackgroundimageを使うときは、若干話が変わってきます。 CSSの「background」を指定することでボタンの背景色を変更することができます。 色の変化が大きいことで気づきやすくなります。 マウスオーバー時に画像の色を変える方法 方法1画像を半透明にして背景を見せる 完成イメージ html11 背景画像と半透明の演出 cssでは、背景に画像を敷き詰めることができることはすでに説明しましたが、大きな画像でページ全体をカバーするように配置することもできます。 また、半透明機能を使用することで、さらに特殊な効果を得ることができます。




実際に書く Cssで背景画像を透過させる方法 初心者向け Techacademyマガジン




Css 背景透明化css透明度怎么設置 三種css圖片透明度的設置方法 Wvabaw
「記事一覧ページの 各記事アイキャッチ画像を、マウスオーバーで05秒かけてぼかす」という要件があった場合、どのように実現しますか? jQueryプラグイン「 backgroundblurjs 」なら、ブラウザ上で簡単に画像にブラーをかけられます。本記事では、その基本的な使い方をご紹介! こちらの場合は、背景画像だけでなく文字色の背後も透けて見えていることが分かるでしょう。 このように、背景色と文字色の2種類の色を指定できるとき、両方を同時に半透明にしたい場合と、片方だけを半透明にしたい場合とがあります。 そこで以下に、それぞれのcssソースの記述方法 画像などにホバーした時、透過させるにはopacityプロパティを利用します。色が薄くなることで「クリックできる」ということをユーザーに伝えられますね。 サンプルコード opacityには0(透明)〜1(不透明)の間で透明度を指定します。




Css 文字背景透過黒




Css 透明度文字不透明css實現背景透明 文字不透明效果 Tbtky
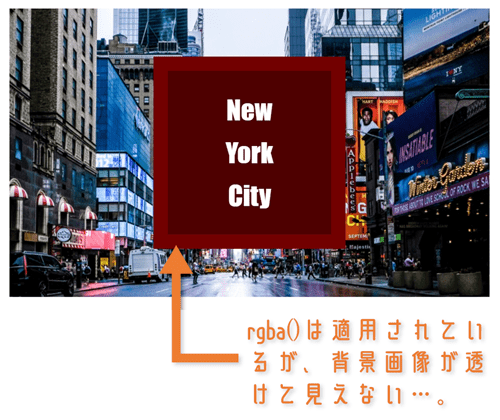
背景の画像だけを暗くしたい時は、Photoshopなどで画像を編集するよりも、CSSで黒の半透明レイヤーを重ねる方が早くて簡単です。 しかし、暗くした画像の上に文字を表示させる時は、文字は透過させないように工夫が必要です。 この記事では、背景画像に黒い半透明のレイヤーを重ねサイドバーのメニューの背景を半透明にする CSSのなかから、サイドバーのメニューを書く箇所を探す まずここを探す /* (38) サイドバー メニュー */ 次は、いくつかの箇所を修正するからがんばってね まずは半透明の cssで背景だけを透過する方法 (文字列は透過しない) CSS More than 5 years have passed since last update 背景だけを透過して、文字列は透過したくないっていう時、普通に要素の背景を opacity とか使って透過してしまうと文字列まで透過してしまいます。 これを防ぐ為




矢量抽象业务背景的半透明球插画 正版商用图片04x3wi 摄图新视界




Cssだけで背景画像を暗くしたりimg画像を暗くする方法 でざなり
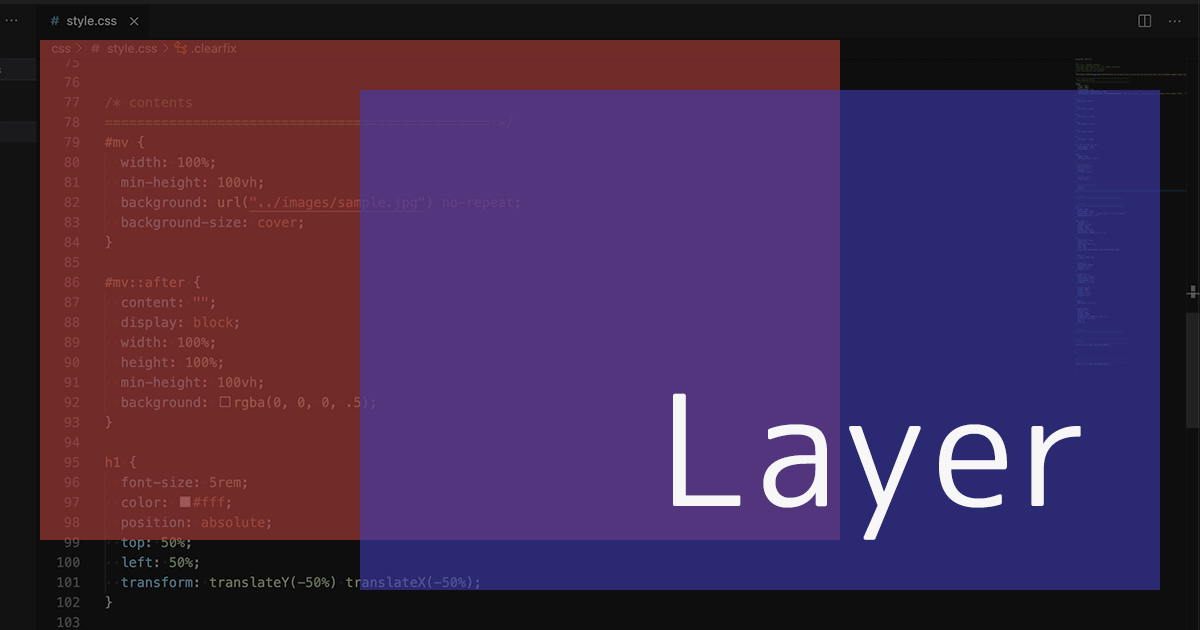
または、右のalpha保存された背景画像(1 1px ×1 1px )を定義します。 (これを行うには、 Gimp 、 PaintNetまたは他のイメージソフトウェアを使用してください。 新しい画像を作成し、背景を削除して半透明の色を入れ、pngで保存します)。 これで全画面の中央にテキストが表示される。 # 画像を全画面の背景にする 次に全画面の背景画像を設定していく。 stylescssにbackgroundimageを指定することで背景画像を設定する。 width、heightを100%として画像の表示領域を画面全体とし、 backgroundsizeをcoverにすることで画像の縦横比を保持した 背景の半透明がしたい という話題です。 png画像の透明、半透明に、IE6は対応していません(IE7以降は大丈夫のようです)。 さてどうしましょうか。 答え 適用するのは、IE独自のフィルタのGradient。 例えば、 …




Css 背景画像を半透明にする裏技 Tips Of Rubbish




Cssで背景画像に半透明カラーを重ねる ハックノート
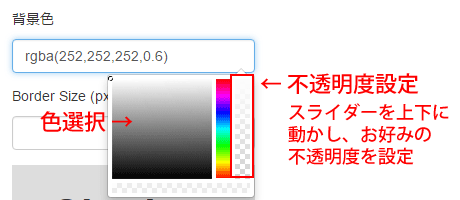
CSSで薄らした半透明カラーの作成方法(透過の指定) 年9月9日 HTML/CSS 今回は、CSSを使って要素やカラーを半透明にする方法を紹介します。 今回使用する方法は2種類あります。 プロパティの「 opacity 」を使用した方法と、「 rgba 」のaのチャンネルを背景色 画像 半透明 重ねる css 背景画像上の半透明のカラーレイヤー?半透明の斜めの背景 (1) すべての背景に擬似要素を使用し、オーバーフローする部分を要素のoverflowプロパティで非表示にすることができます。 これにより、要素と擬似要素の背景の重なりが防止され、半透明の背景が可能になります。 私はCSSでこれを




Css 文字背景透過黒




Css 透明度文字不透明css實現背景透明 文字不透明效果 Tbtky
背景画像に半透明のレイヤーを重ねて暗くして文字は透過させない方法 Css Kubogen Css设置背景颜色拼接 一半黑一半白 条纹渐变 Hinataneji的博客 Csdn博客 Css 半透明背景色css半透明屬性介紹及代碼實例 W3cschool翻譯此網頁 Rzcpe Html通过css来设置半透明背景 Jumtre的 文字を見やすくするためにbackgoundimageとbackgroundcolorで色を重ねようとしても画像が上に来てしまうし、結局画像を加工するしかないのか? 今回は写真を加工せずにCSSのみで、背景画像の上に半透明カラーを重ねる方法をご紹介いたします。 もくじ hide CSS勉強中スタッフです 半透明のこういうデザインにしたい 今日は記事の背景を半透明にチャレンジ 半透明にする前に、ブログ全体に背景を敷いておいてね (^^)/ 背景が真っ白だと半透明にしても、真っ白だから 「 ブログ全体に背景画像を敷く 」この




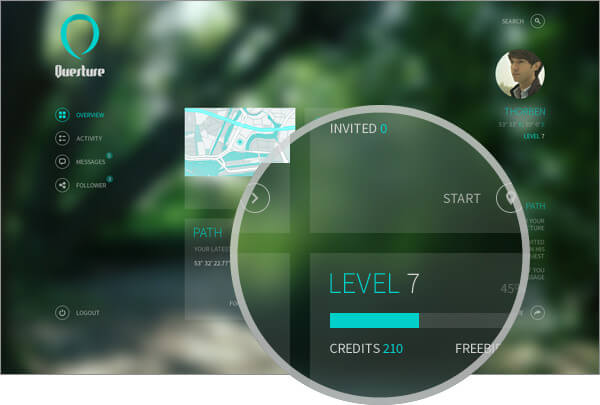
Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート Css 背景 実装 ブラー




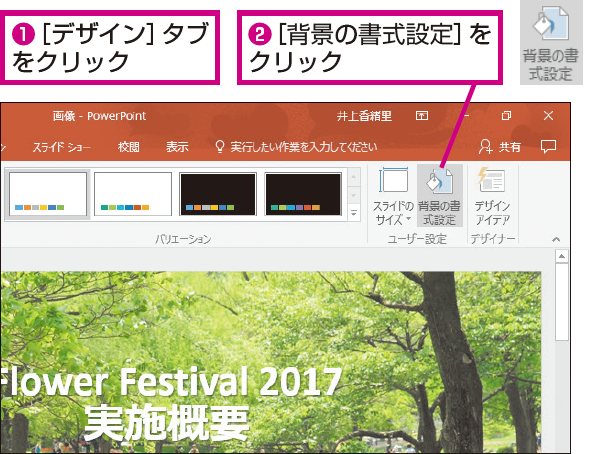
Powerpointで背景画像を半透明にする方法 できるネット
Css 黒 半透明 (6) 私は何かに影響を与えずに白い背景を50%透明にする必要があります。/07/17 CSSで背景画像にぼかし加工と半透明カラー加工を同時に行う LPなどでよく使われるやつです。こんな感じの完成イメージです。 普段cssを専門に触っているわけではないので、もっと良い方法があればフィードバックください。 こんにちは、さち です。上の画像のように、コンテンツの上に半透明の黒い背景をかけて、さらにその上に別のコンテンツを表示する。こんなデザインをよく見かけると思います。このようなデザインを CSS の opacity を使って実装しようとしたん




Cssだけでできる背景画像を暗くする方法 画像加工不要で超簡単 ディレイマニア




Abstract Background Of Translucent Stars Stock Illustration Download Image Now Istock
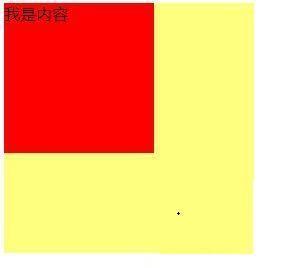
背景画像に半透明のレイヤーを重ねて暗くして文字は透過させない方法 Css Kubogen Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ>>Redline Magazine 半透明ボックスサンプル ↑葉っぱの画像が背景画像でその上の黄緑(#9c0)のボックスが半透明になってるボックスです。 CSSソースはこんな感じ。 divalphabox{ width400px;




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp




Css中如何让背景颜色半透明 Capgras的博客 Csdn博客 Css半透明背景




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp




Html 文字背景色半透明 Moji Infotiket Com




Css 背景画像に便利 Cssで透過した黒フィルタをかける方法 もみじろぐ




記事背景を半透明にする 漢字検定1級めざしてぼちぼち勉強中 笑




Css 背景透明化css透明度怎么設置 三種css圖片透明度的設置方法 Wvabaw



Css设置背景 图片 半透明 前端初学者




Html 文字背景色半透明 Moji Infotiket Com




Css 背景に半透明を使いたい Png画像使用とie6対策 At Softelメモ




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css 文字背景透過黒




Css 透明化設定圖片透明度 Css的opacity Cuya




背景画像の上に配置した テキストブロックの背景色を半透明にするには Weluka Team Blog




背景画像に半透明のレイヤーを重ねて暗くして文字は透過させない方法 Css Kubogen



Css スタイルシート 練習問題 背景画像と半透明の演出



Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ



超簡単 Cssを使って背景画像のみ透過にする方法 ヤビブロ




Html 文字背景色半透明 Moji Infotiket Com




Css 背景透明化css透明度怎么設置 三種css圖片透明度的設置方法 Wvabaw




Css 透明css Ysctow



Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌




Css 透明度文字不透明css實現背景透明 文字不透明效果 Tbtky




3 22 授業75日目 Html5 Css3 角丸とグラデーション 枠に影をつける 複数の背景画像を表示する 背景色を半透明にする フッターのデザイン Floatを左右交互 偶数 奇数で判別 にする ページのレイアウトを変更 その他 初心者のweb学習 Webの勉強




Css 透明css Ysctow




Css 背景画像 Background Image のみ透過させる方法 Marureach



半透明シート Web素材作成 Azpainter2を使おう




Html 文字背景色半透明 Moji Infotiket Com




実際に書く Cssで背景画像を透過させる方法 初心者向け Techacademyマガジン




領域を透明にして背景画像が見えるようにする方法 Css




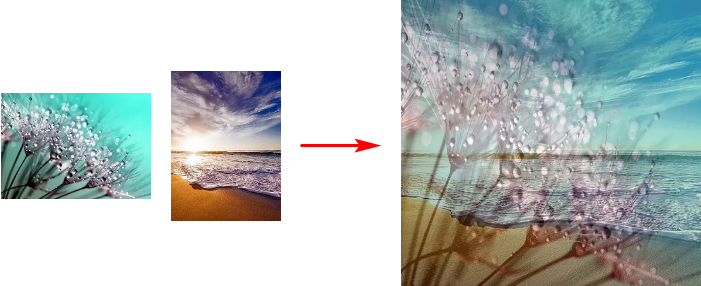
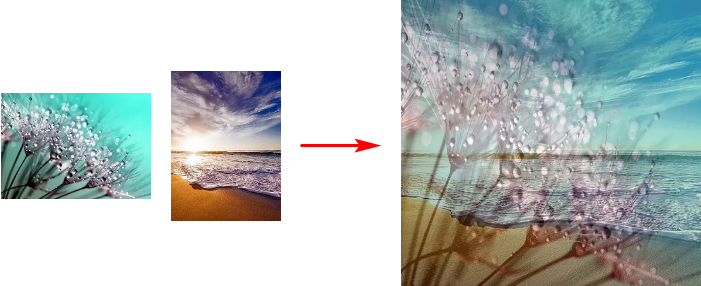
写真と半透明画像を重ねてページトップが華やぐ デザイン小ワザ 成果につながるwebスキルアッププログラム




Css 透明化設定圖片透明度 Css的opacity Cuya




透明背景上帶有陰影的半透明球體向量圖向量圖形及更多一個物體圖片 Istock




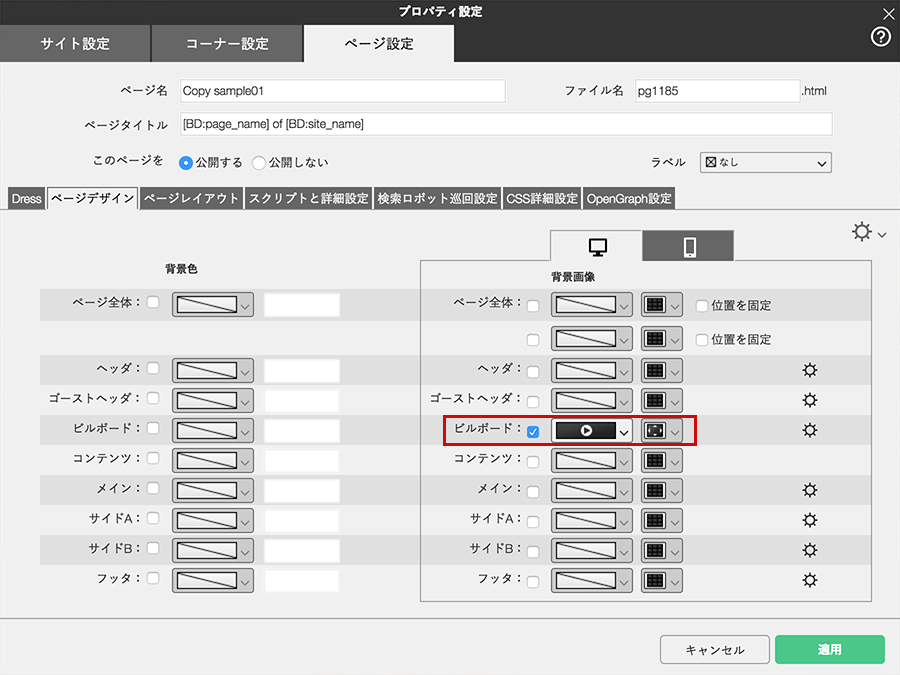
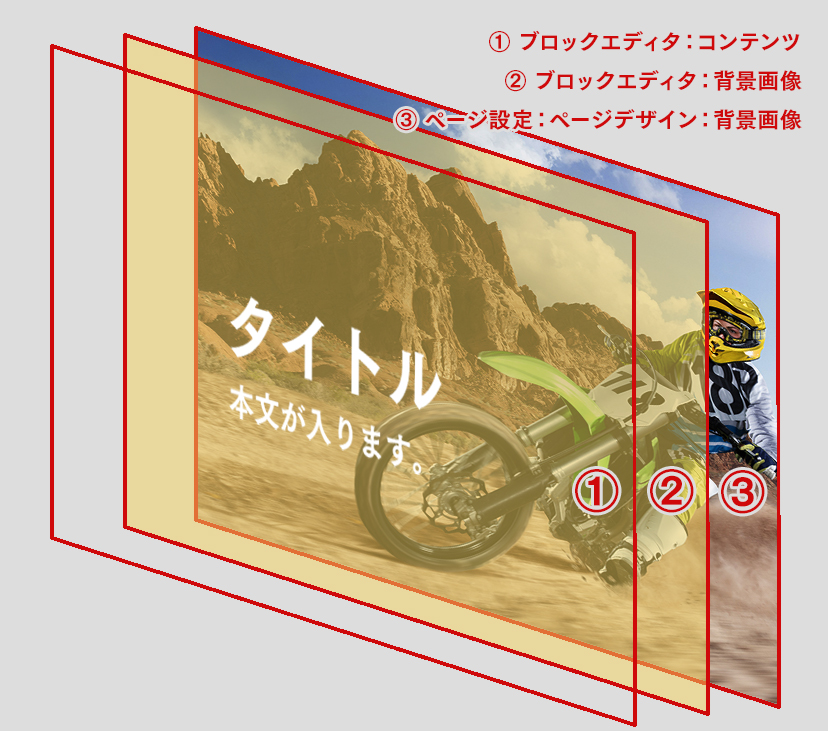
Diviテーマで背景画像の上に半透明のテキストボックスを配置する Wordpress 情報パッケージ




Rgbaで背景色を半透明にする方法 Qiita




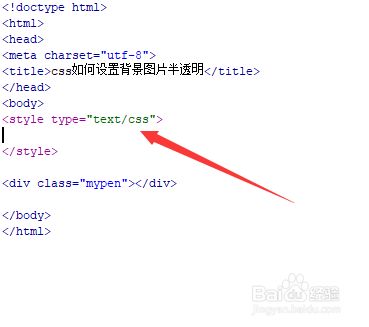
Css如何设置背景图片半透明 百度经验




定义背景颜色半透明的效果 Css背景颜色半透明 闻课




Diviテーマで背景画像の上に半透明のテキストボックスを配置する Wordpress 情報パッケージ




Html 文字背景色半透明 Moji Infotiket Com




纯css实现背景图片半透明内容不透明的方法 Opacity属性正确使用 轴轴 博客园




Css怎么设置背景图片半透明css设置图片作为背景的透明度 Css布局html




無料ダウンロードのためのグラデーション 葉 草の刃 半透明 新鮮 緑色 黄緑色の背景画像




12 背景画像の一部を半透明化長井賢治ホーム




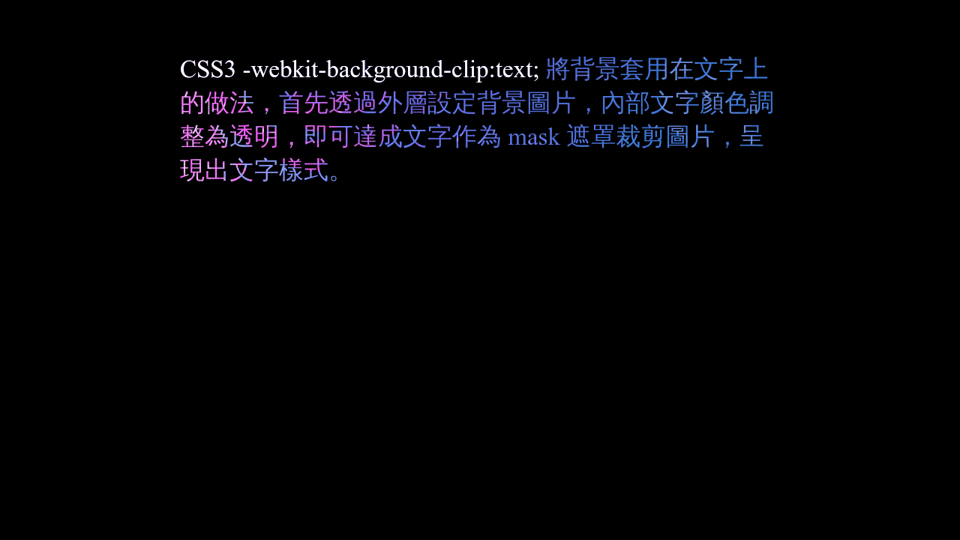
Cssのマスクで画像をテキストの形にクリッピングする方法 株式会社しずおかオンライン




Css 透明化設定圖片透明度 Css的opacity Cuya




背景画像 Css 透過




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




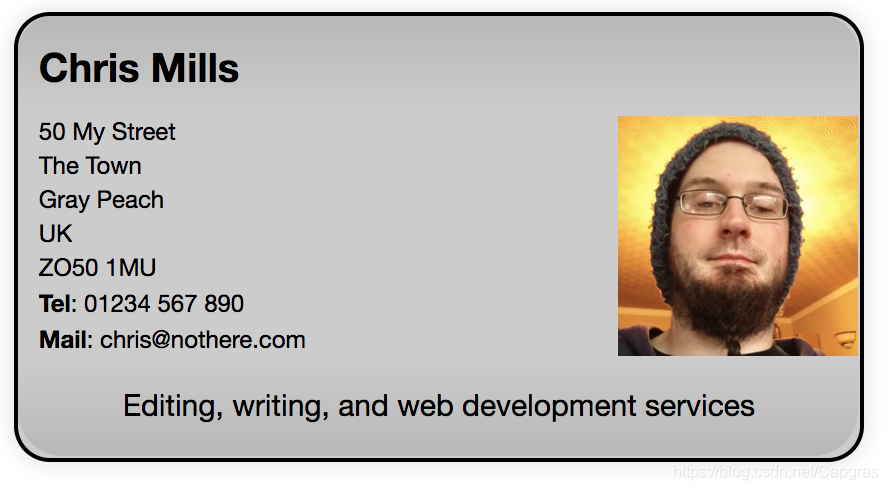
Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート ウェブデザイン 名刺 デザイン デザイン 勉強




Css怎么设置背景图片半透明 会学html Css




Powerpointで背景画像を半透明にする方法 できるネット




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Css 文字背景透過黒




Cssでコンテンツの画像や背景画像に半透明のレイヤーを重ねる方法 Free Style




Cssで背景画像に半透明のレイヤーを重ねて背景のみを暗くする方法 Techmemo




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Cssで枠線 Border を透明 半透明にするには 透明化できない原因と対策 向壁虚造




Css中如何让背景颜色半透明 Capgras的博客 Csdn博客 Css半透明背景




Css 透明css Ysctow



Css 半透明background Css Xzv




Css怎么设置背景图片半透明css设置图片作为背景的透明度 Css布局html




Css如何设置背景图片半透明 百度经验




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp




Css如何设置背景图片半透明 百度经验




5秒で完了 画像 イメージ 上に半透明の文字を重ねる方法 Css




Html 文字背景色半透明 Moji Infotiket Com




Css 透明顏色css3 Acbdc




Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート Css 背景 実装 バー




アメブロのページ全体に背景画像を表示する方法 パターン敷き詰め アメブロカスタマイズ専科 新css編集用デザイン対応




质地 背景 薄薄的半透明丝绸 带有大图案 照片 正版商用图片25vtmk 摄图新视界




実例で学ぶ 背景に 透かし を使った 万能デザインテクニック12個まとめ Photoshopvip



Cssで背景を半透明 Opacityとrgbaについて パソコン倶楽部りんご



Div Css 如何让背景层半透明内容不透明 Dream丶master7的博客 Csdn博客




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp




写真と半透明画像を重ねてページトップが華やぐ デザイン小ワザ 成果につながるwebスキルアッププログラム




Css 背景透明色css設置背景透明度 搜狗指南 Cpdpg




領域を透明にして背景画像が見えるようにする方法 Css




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Windows10のコマンドプロンプトは半透明になります マゴトログ シュミニイキル




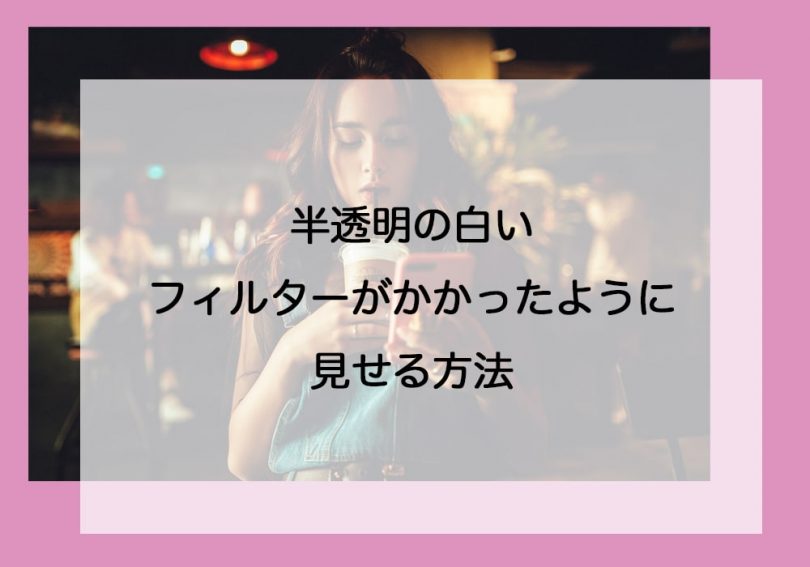
画像をマウスオーバーすると半透明の白いフィルターをかけたように見せる方法 Css Kubogen




圖片背景透明化css實現背景透明 文字不透明 Liudong



Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌




Css实现背景颜色半透明的两种方法 知乎




Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ




Css实现背景颜色半透明的两种方法 知乎


0 件のコメント:
コメントを投稿